ググっても全然解決策がヒットしなかったので、同じ状況の人のためにログとして。
記事の要約
昨日、久しぶりにブログを書いたら、リンクタグを作成するShareHtmlのブックマークレットが動きませんでした。
そこでTwitterで調べてみたら、DropBoxの仕様変更の影響らしいことが判明。
ShareHTMLがDropBoxの仕様のために使えなくなっている模様。ブログカードのブックマークレットも動かない…
— Yuki.N@MDM (@Yu_king77) 2017年3月28日
自分のブログのDropboxのPublicフォルダ解決策を探してるんだけど……
ブロガーだったら大体知ってる『ShareHTML』というブックマークレットがDropboxのフォルダにあるみたいので、もしかしたら使えなくなるんじゃないかと懸念。
— 赤ペソ先生@熊本ブロガー (@spinf60) 2016年12月27日
HTMLコードなんて難しいもの書けないから困る。非常に困る。
Chrome拡張機能のGetTabInfoが代わりに使えそう
そこで代替サービスがないか探したところ、この記事を発見。
藁にもすがる思いで使ってみました。
実際に使ってみた
基本的な使い方は上記の記事を読んで頂ければわかるので、躓いたところだけ書きます。
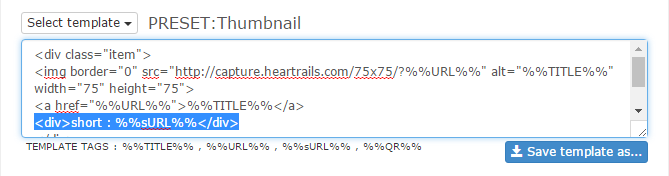
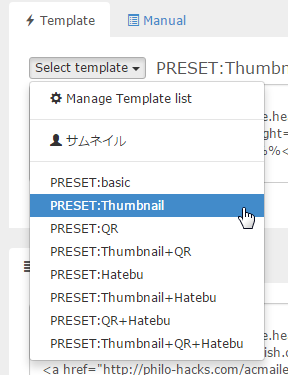
サムネイル付きのリンクタグを作るには、”Select template”で”Thumbnail”を選ぶ必要があります。
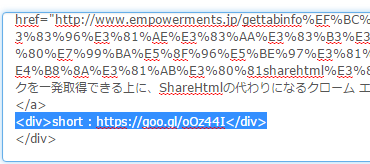
でもtemplateには、短縮URLを挿入するタグが入っていました。
短縮URLの表示は不要なので、templateから該当部分を削除し、オリジナルのテンプレートとして保存しました。
▼選択部分を削除し、右下の”Save template as…”ボタンを押して、テンプレートの名前を付けて保存

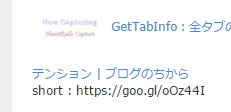
デフォルトで出てくるサムネイル付きのリンクはこんな感じ。うむ、シンプル。
CSSを編集すればもっと見栄え良くできるそうですが、その様な知識は持ち合わせていないので、しばらくそのままで使います。
あと、サムネイルが”Now Printing”から画像になるまで、ShareHtmlよりも時間がかかった感じがしました。でも最終的に上の様に画像は表示されたのでOKです。
以上。
他の代替方法を教えて頂いたので、追記します。
アドバイス頂きました
上記記事を公開した後、タスク管理の師、大橋さんから以下のアドバイスを頂きました。
@idomars これも動かないですか? https://t.co/MQbrRoK4Hg
— しごたの/大橋 悦夫 (@shigotano) 2017年4月24日
さすがブログの最前線にいる方の情報量はすごいです。ありがとうございます。
というわけで、をさっそく試してみました。
HTMLをコピペするだけではダメ
まずの下記のサイトに行き、
より美しいHTMLをシェアしよう|ShareHtmlを、もっと綺麗にしたメーカー
ブログ記事内で他サイトリンクをサムネイル(アイキャッチ画像)付きで表示するためのブログパーツです。デザインが洗練されているツールがなかったので作りました。より美しいHTMLをシェアできる、ShareHtmlを、もっと綺麗にしたメーカーです。
リンクタグを生成したいURLを貼り付けて、Enterを押し、タグを生成します。
そしてそれを貼り付けると、、
あれ?サムネイルとか枠とかが表示されない。。。
CSSを追加する必要がある
どうしたものかとググったところ、装飾用のCSSを追加しないといけなかったようです。
わたしは公式サイトで生成されるCSSではなく、ググっている間に見つけた下記サイトで公開されているCSSを使わせて頂きました。ありがとうございます。
より美しいShareHtml、「ShareHtmlを、もっと綺麗にしたメーカー」が素晴らしすぎて開発者様に感謝!
ブロガーなら知らない人はいないであろうShareHtml。それをもっと簡単に、そして美しく表示できる素晴らしいツールです。
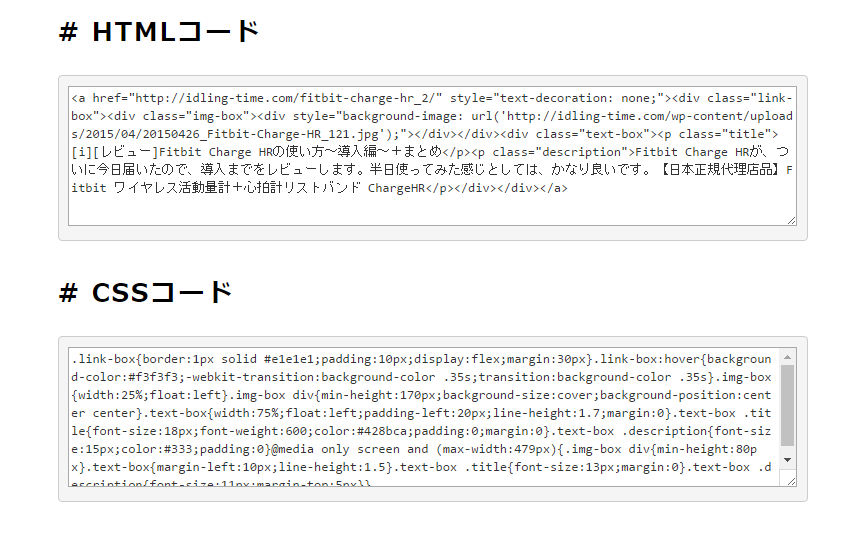
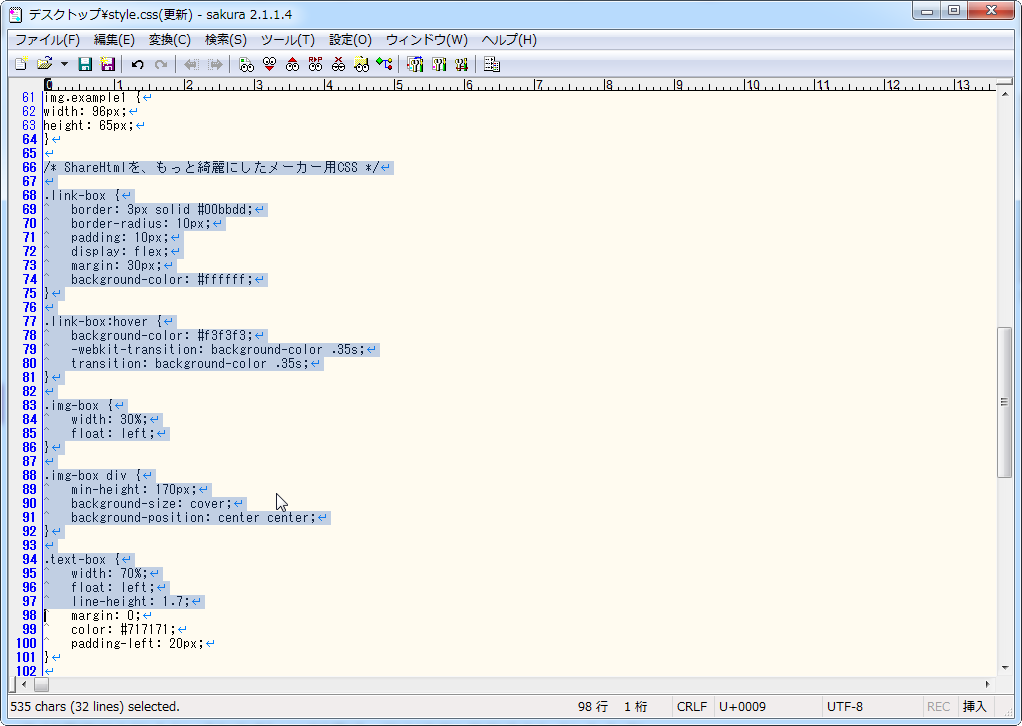
WordPress&Simplicityの場合、Style.cssのファイルにこんな感じでCSSを追加(コピペ)します。
「よし!これでイケるはずだ!」と思ったら、
まだサムネイルが出てこない。。
キャッシュをクリアしないとCSSの更新結果が反映されないことをすっかり忘れていました。
Chromeの場合、Ctrlを押しながら更新ボタンを押します。
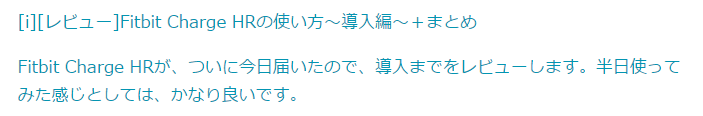
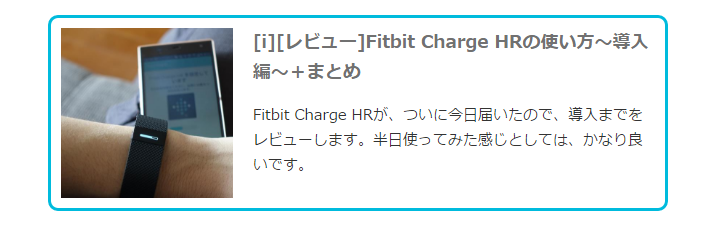
すると下図のように、反映されました。
CSSを追加するという少し難しい作業が必要ですが、名前の通り綺麗なリンクを作れます。サムネイルもGetTabInfoと違い、すぐに表示されます。
まとめ
“GetTabInfo”はリンクタグを作りたいタブを独立させる必要がありますが、ボタン一つで素早くタグを作成できます。
“ShareHtmlを、もっと綺麗にしたメーカー”は、サイトにリンクタグを作りたいURLを貼り付けてタグを生成する必要がありますが、出来映えが綺麗で、装飾用CSSはコピペするだけです。
それぞれ良いところがあるので、自分のブログレベルに合わせた方法を選びましょう。わたしはCSSも合わせてゲットできたので、”ShareHtmlを、もっと綺麗にしたメーカー”をメインで使い、CSSを追加できない寄稿の場合は”GetTabInfo”をとりあえず使おうと思います。










![[i]<追記>ShareHtmlが動かないので、代替手段としてGetTabInfoを使った話](https://idling-time.com/wp-content/uploads/2017/04/2017-04-23_04h15_49-100x100.png)

![idle095_[#100日チャレンジ]の効果が出てきた:30 Days まとめ](https://idling-time.com/wp-content/uploads/2014/09/100daychallenge_neweyecatch-100x100.jpg)


![[i]半デジタルデトックスをやってみたら、真人間になった](https://idling-time.com/wp-content/uploads/2015/08/20150817_digital-detox-100x100.jpg)
![[i]Feedlyにgoogleニュース日本語検索結果を登録する方法](https://idling-time.com/wp-content/uploads/2015/09/wpid-wp-1441363678934-100x100.png)
![[i]アシタノレシピ参加の経緯やアレコレ](https://idling-time.com/wp-content/uploads/2016/10/DSC00172-100x100.jpg)


![[i]文章書くなら覚えておきたいATOKのショートカット10+1](https://idling-time.com/wp-content/uploads/2015/07/20150713-atok-31-100x100.png)
![[i][びっくら本]リーン・スタートアップから学ぶタスク管理 #mybooks2016](https://idling-time.com/wp-content/uploads/2016/04/20160401151switzerland-100x100.jpg)
![[i][レビュー]Fitbit Alta HRを1ヶ月使ってみてわかったこと~Charge HRとの比較~](https://idling-time.com/wp-content/uploads/2017/04/20170427_Alta-HR_02-100x100.jpg)